If you are a developer, you have likely already heard about MVC. It is a software architectural pattern that facilitates development by splitting it into different sections. It is definitely still used today, but there are also MVC derivatives, such as MVP and MVVM. These architectural patterns have the same purpose: to separate data management, processing, and visualizing for UI applications. The goal is to increase flexibility, modularity, and maintainability, making the development faster and easier. But how are they different? Read on to learn.
MVC
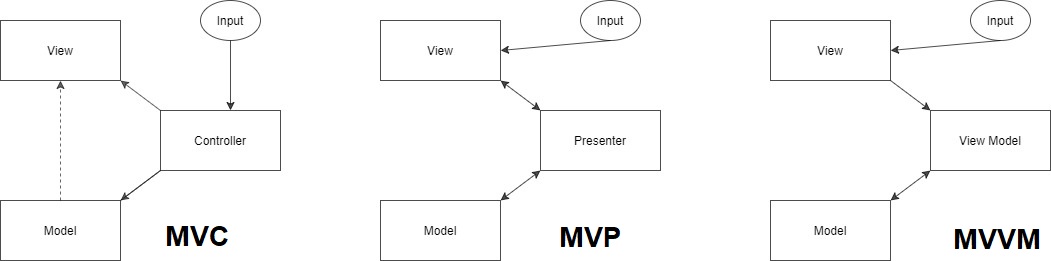
We already covered MVC and MVC history in more detail here. MVC is the oldest pattern of the three, created by Trygve Reenskaug in the 70s. The idea was to put usability first without compromising quality. For this reason, three sections with different responsibilities were created: Model, View, and Controller. The Model represents knowledge: it deals with data. The View is responsible for visual representation. The Controller usually acts as the middleman between Model and View. This is MVC Model 2, which is more popular nowadays. You can learn about both Model 1 and Model 2 in the article mentioned above.
MVC is great and solves more than one problem. First, it separates concerns into different sections. View and model objects are easy to reuse. But there are also some problems. A lot of the code you write does not belong in the model or view section. You can dump it into the Controller, but then there is too much code there.
For this and other reasons, different patterns have been created.
MVP
Model-View-Presenter, as the name suggests, focuses on presentation logic. It originated in the early 90s at a company Taligent, which worked on a model for a C++ CommonPoint. The Model is an interface that defines data. The View is a passive interface, displaying the data and sending user commands to the Presenter. It is the entry point instead of the Controller. And then there is the Presenter: it is responsible for all presentation logic and acts as a middleman. It retrieves information from the Model, formats the data, and displays it in the View. A big difference from MVC is that the Presenter does not depend on the UI. It also uses protocols for communication.
According to Ahmed Adel Ismail, MVP is the best choice “when we have a SIMPLE screen that holds Bi-Directional-Flow between the UI and the Model, but it updates very limited views when our Model responds with the result from the domain“. Compared to MVC, it’s more complex but has higher code-reusability, adaptable design, and much better testability.
MVVM
We already have an article on MVC problems and MVVM. This pattern, created by Microsoft, has three main elements: model, view, and view model. View Model is mostly like a Controller in MVC. In MVVM, the Model also stores data and related logic. The View stands for UI elements such as HTML or CSS and displays the data it receives from the Controller. The View Model is responsible for presenting functions, commands, and methods to support the View. It operates the Model and activates the events in the View. One of the main differences is that in MVC, the entry point is the Controller. In MVVM, the entry point is the View.
So, what are the advantages of MVVM? First, it decouples business logic from the UI. It is also easy to maintain and test, and components are easy to reuse. It is often better for more complicated UIs rather than simple ones.
We hope that now it is a bit clearer what is MVC, MVP and MVVM. Perhaps you are also interested in WordPress frameworks? Learn about them here.








Leave A Comment