In Web Application development MVC is an design pattern for client side and server side applications also , And Flux is a new application architecture from Facebook that promises the same as MVC, but with a different approach that focuses on unidirectional data flow. What application is better? Let’s make a comparison: Flux vs. MVC.
MVC stands for Model View Controller
MVC born on 1976,
Flux born on just few years ago,
Both of design pattern capable of develop an Web Apps
First just look at MVC,
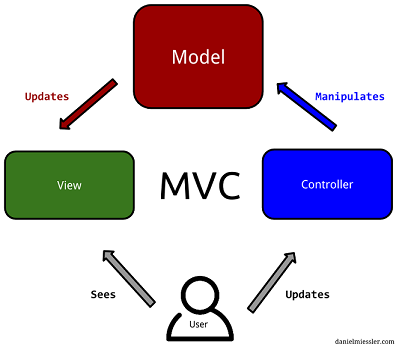
MVC:
MVC is an architecture first introduced by Trygve Reenskaug into Smalltalk-76. Since then it has been adopted by many developers group and companies both in server and client side development.

In MVC design good as separation of each layer, as view, model, controller, Though many of them has modified the actual principal, some came up with MVVM and MV* kind of architectures, but the focus was on MVC and that’s why it’s one of the most successful architectures.
- Model: manages the behavior and data of the application domain
- View: represents the display of the model in the UI
- Controller: takes user input, manipulates the model and causes the view to update
Good Point in MVC:
Great separation of code easy to maintain in JS frameworks like ember ,well implementation of MVC
- separating presentation from model should be improving testability.
- separating view from controller most useful in web interfaces.
Bad Point in MVC:
In server Side, MVC is good,but in Client side most of the JS frameworks provide data binding support which let the view can talk with model directly, It shoudn’t be,Many times it become hard to debug something as there are scope for a property being changed by many ways.

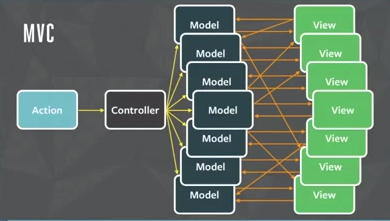
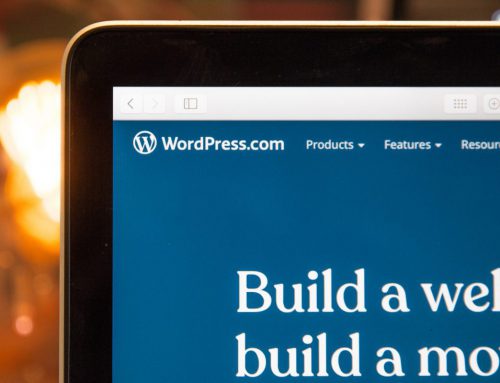
Facebook developers were facing problem scaling their MVC application and as a result of that the world got a new architecture flux. In a conference of FB developers, they showed how following MVC messed things up using the above diagram.
Facebook faces the problem while developing chat system, view1 manipulates model1 and model1 updates the view2 like their system has circular dependency thats why they came up with solution flux.
Flux:
Facebook definition for Flux:
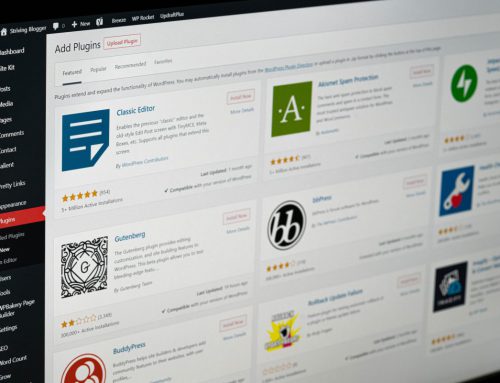
Flux is the application architecture that Facebook uses for building client-side web applications. It complements React’s composable view components by utilizing a unidirectional data flow. It’s more of a pattern rather than a formal framework, and you can start using Flux immediately without a lot of new code.
- Actions are simple objects with a type property and some data. For example, an action could be {“type”: “IncreaseCount”, “local_data”: {“delta”: 1}}
- Stores contain the application’s state and logic. The best abstraction is to think of stores as managing a particular domain of the application. They aren’t the same as models in MVC since models usually try to model single objects, while stores in Flux can store anything
- The Dispatcher acts as a central hub. The dispatcher processes actions (for example, user interactions) and invokes callbacks that the stores have registered with it. The dispatcher isn’t the same as controllers in the MVC pattern — usually the dispatcher does not have much logic inside it and you can reuse the same dispatcher across projects
- Views are controller-views, also very common in most GUI MVC patterns. They listen for changes from the stores and re-render themselves appropriately. Views can also add new actions to the dispatcher, for example, on user interactions. The views are usually coded in React, but it’s not necessary to use React with Flux

Image Source from facebook.
flux is an some of modified in MVC pattern not an different approach,so now you can understand MVC and Flux.
Is really MVC not Scalable?
we will find there is a single controller with multiple models. This is not the way MVC principal speaks. In MVC, a controller has a single model, so from Facebook implementation they had just multiple controller manipulates the model,so nothing wrong with MVC Design.
When Event Driven Approach Is Good?
In MVC tree structure has followed view as leaf and controller as parent, one view may have multiple parent, so hard communicate between siblings until and unless you involve the common parent in the communication.
So if in an application communicating to parallel elements is necessary, event driven architecture is more suitable.
Should we prefer FLUX over than MVC?
I think the Flux is not another architecture, but MVC itself. Till date we failed to implement MVC properly in client side apps. Flux has shown us the right way to implement MVC. Renaming controller to dispatcher and creating store instead of models doesn’t make you a completely new architecture; but a BETTER structure. So yes, Flux is a better way than the existing MVC in client side.
Flux based implementation of JS framworks:
There are various Flux-architecture based JavaScript implementations that you can explore and decide to use the right one based on your requirements.
You can get DOC for each framework from above links and refer it.
Conclusion:
As far we had discussed MVC and Flux, we can decide nothing wrong with MVC design but implementation of the MVC in client side make little conflict and Flux also similar like MVC but the way implementation of flux is good compare to MVC.
So Which one to choose?
Its based on which type of application you are going to develop and which type of approach you are preferred? Event driven or data binding, So If You are deal with complex data model better to go with Flux! or else you loved data binding go with MVC.
Obviously, there is absolutely no need to change or re-architect any of your existing MVC-based applications.
Ask in response section for any queries!
Thanks for Reading!.








Leave A Comment